
*The contents of this case study are based on personal experiences and professional expertise. Please note that certain details and information have been omitted or altered to protect the privacy and confidentiality of individuals and organizations involved.*

My UX practice lead once told me that UX designers often find themselves needing to parachute themselves into an industry unknown to them in order to create a solution.
When I had first heard about Real Deal Lifecycle, it was 2019 and I had just begun my journey as a UX designer. In 2020, I was parachuted onto the project, solutioning with a new team, and ambitiously proposing a brand new custom solution.
The Deal Lifecycle app began as an application meant to streamline the deal process for sales agents at Real Deal Estate. As we explored this concept, at every turn there was a new user group and application, adding to its complexity.
Our goal for the project was to create a solution that allowed for sales agents to keep their on-the-go way of working while making sure support from the marketing team and lawyers were kept in the loop of where a deal was in the life cycle.
But before we knew it, an elaborate web had been woven with everyone waiting on someone and someone waiting on something.
We converged at a point in the project where we thought an off the shelf solution would suit our needs based on what we had discovered. When a couple of our team members transitioned to other opportunities, I was assigned to the project. At this point, we began dipping our toes into validating our solution.
We found ourselves at an impasse, an unnerving realization that we perhaps had wandered too far and needed to turn back.


I joined this project in January 2020 as the lead visual and interaction designer.
I worked alongside a ux researcher, software architect, and a team of software developers.
As this was a high priority project for our company, we had check-ins with leadership that included our CTO and Business Development Director who were the main points of contact with the client.
I completed my work on the project at the end of April 2020 after we released the first phase of our solution.
As a late addition to the project team and with a client presentation in three weeks, I needed to get ramped up quickly.
Taking over the lead visual and interaction design role, I first reviewed the assets we had created and listened to the recorded workshop sessions with participants to start building an understanding of Real Deal Estate’s branding direction.

I paired with our researcher to validate our findings and assumptions to summarize some early insights.
With a deadline fast approaching and a decision looming over us, we decided the best course of action was to spend two full days workshopping out a plan to move forward. As the only consultant working from a remote location, I travelled to our head office and found a new temporary home in a 14th floor hotel room and the ideation space in our DevFacto office.
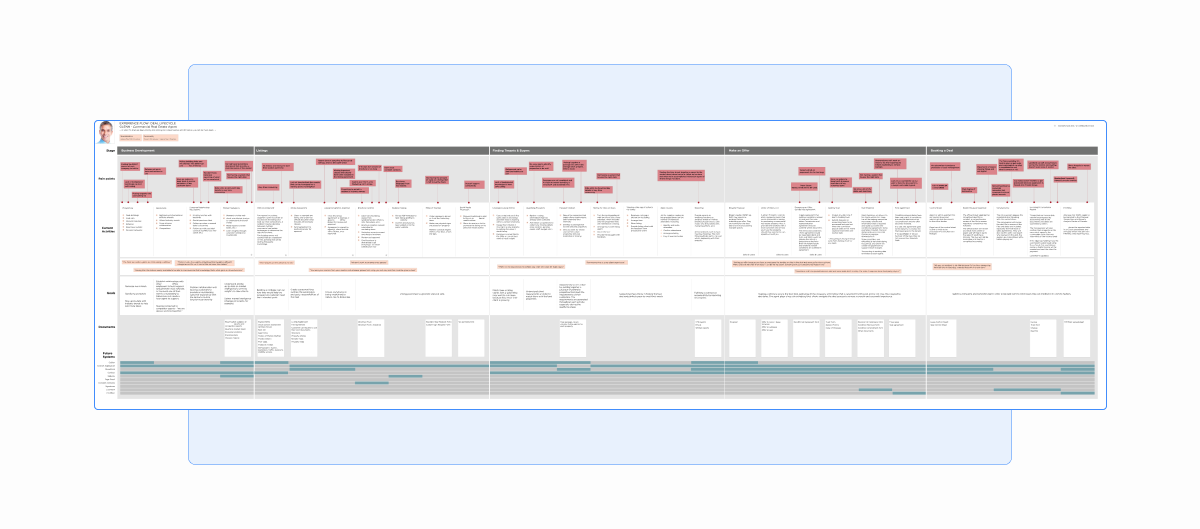
We spent the first day of the workshop reviewing the personas, journey map, and current deal life cycle. Our software architect, researcher, and I were occasionally joined by our Business Director and CTO.

Road Blocked
Your responsibilities depended on the availability and work of others. Users were often left with nothing to do at certain points of the deal.

Redundant data storage
Multiple applications were used by different roles so the same data would need to be entered multiple times

No single source of truth
With multiple applications storing the same data, often fields were blank in some and would be found in others

Who’s who
Assets need to be approved by a member in each role. It was a nuisance tracking down the right person in order to get the approval
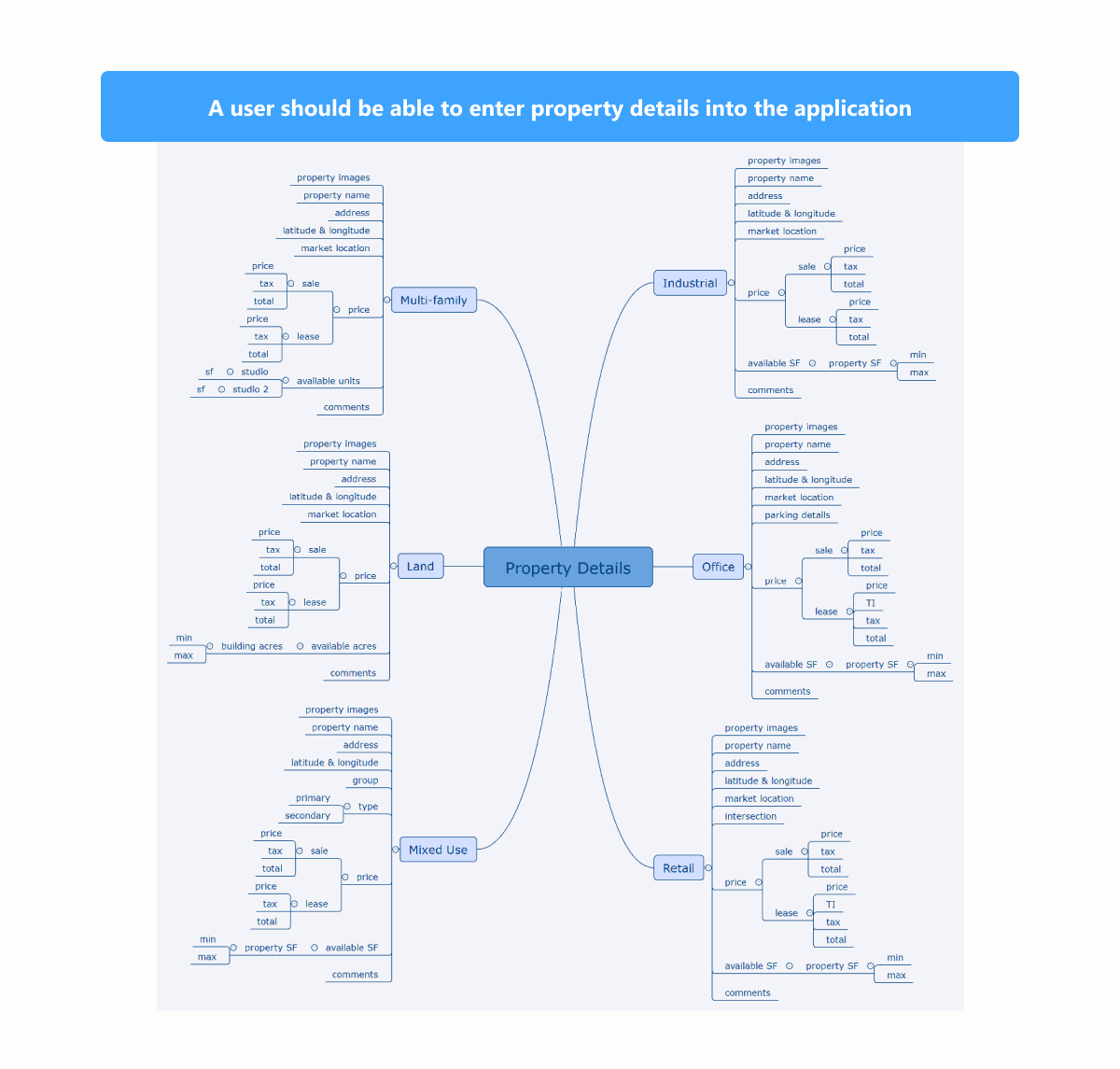
We had already assured an off the shelf solution would work to the client but we had not really tested it out thoroughly. We chose a use case using real data to test whether or not the off the shelf application could complete the task.
The use case we chose was, “a user should be able to enter property details into the application.” The idea of it sounds simple enough. However, property details can vary widely. We used xMind to illustrate the possible property details cases.

We quickly found that the off the shelf application did not have the customization capabilities necessary for our client.
So now what?
The original team had spent months doing interviews and other research to try to learn about the client’s workflow and throughout the project, the client had trusted our team of consultants to recommend the best solution.
It would be a huge disservice to try to spin the out of the box solution as anything else but what it really was - which was a failure.
As we concluded the first day of the workshop, our goals were:
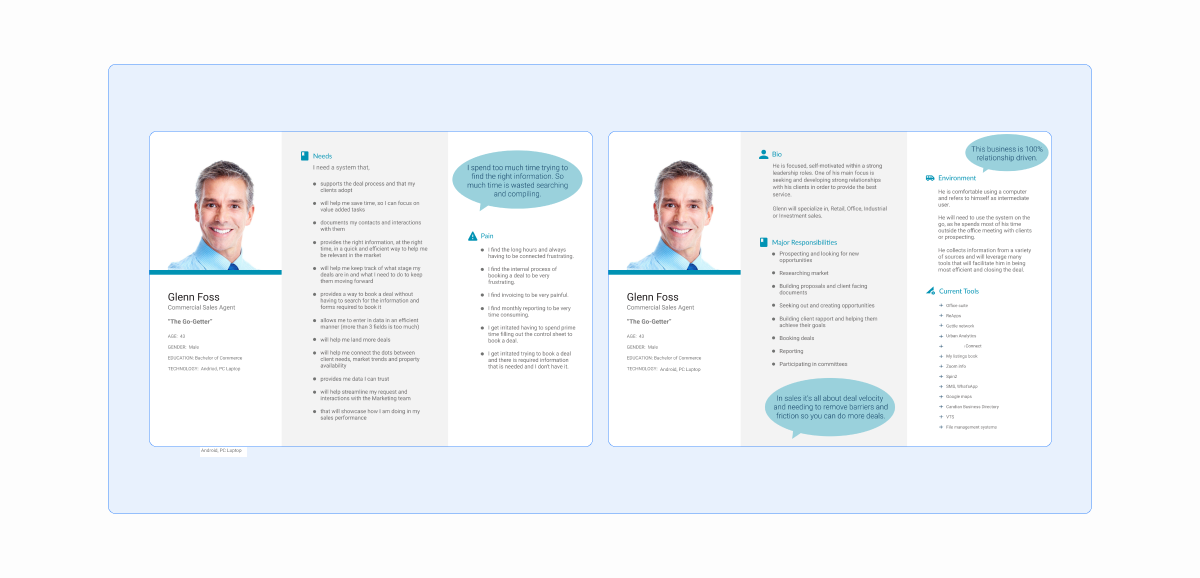
On the second day of the workshop, we went back to our journey map and our primary persona, Glenn.


Before we started designing, we did a roleplay of Glenn’s journey with each of us taking on a role of either Glenn, our marketing agent Bethany, or our real estate lawyer, Derrick.
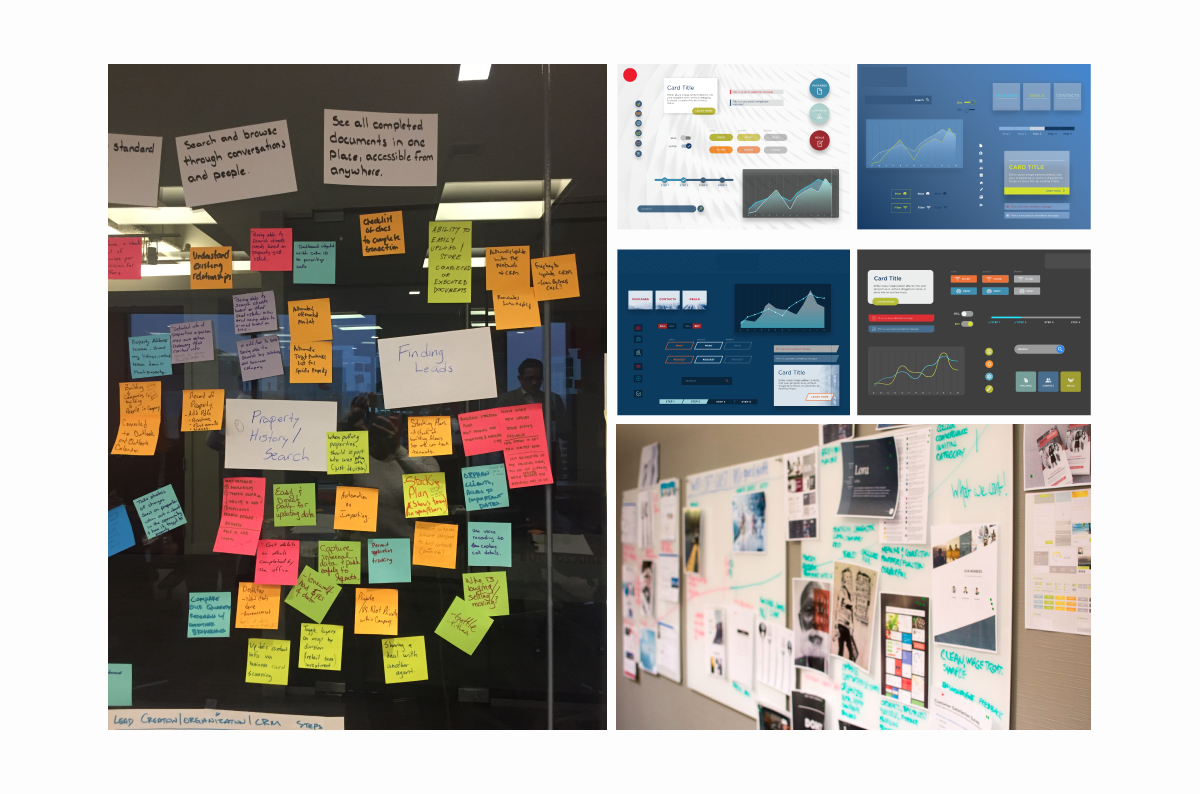
We went through the entire deal life cycle, sticky noting where each of us were delayed and where a channel of communication would be needed.
We took each of those areas and put it on a table, then came up with solutions on how we could communicate the message faster or if there was something else a role could be doing during this wait time using a Jobs to be Done framework.

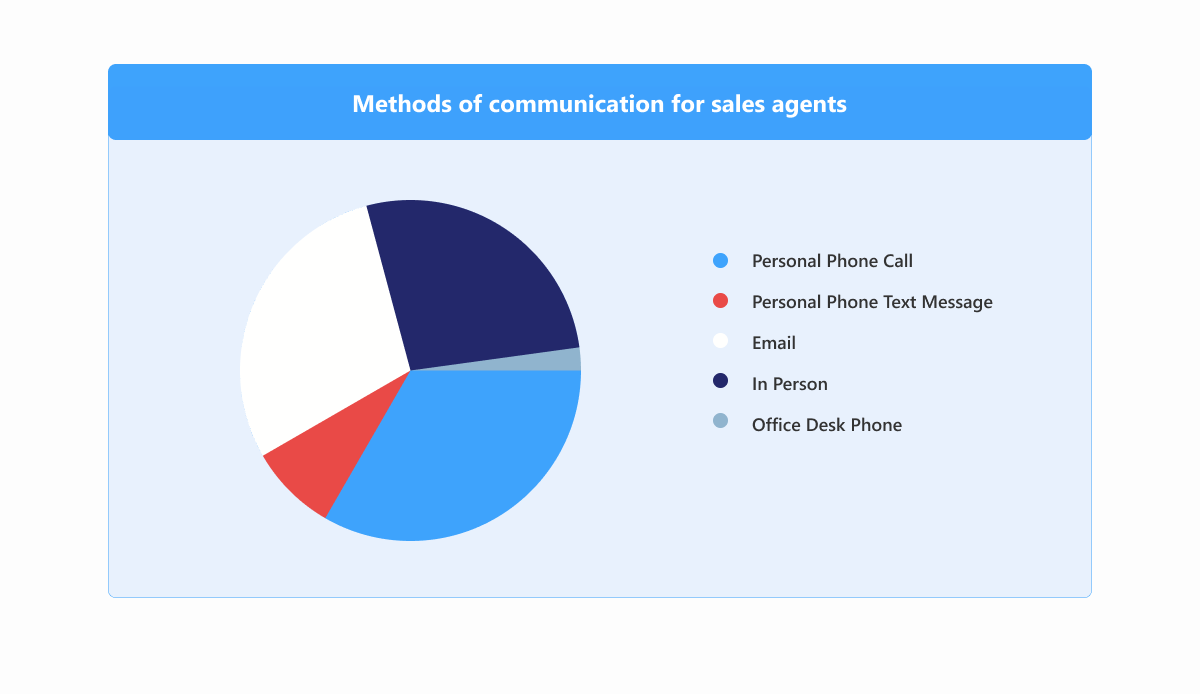
Through our research, we had confirmed that agents can be reached through multiple channels but depending on who the agent was, you would have an easier time on one channel than another.
Most of their communication was done on their personal phone call, then text message, Teams, emails, in person, and finally with their desk phone in the office.

These multiple channels were leading to massive delays in the deal lifecycle. And even with approvals happening, sometimes they would be over the phone when a written approval would be needed, and another email would need to be sent out. Not only is this inefficient, but incredibly frustrating for workers in a fast paced environment.
In order for this application to be successful, we needed to create one place for approvals to happen.
At this point, we decided to take a step back from Glenn and flip our solutioning around. Mainly, to two factors that Glenn impacted.
Glenn has the responsibility to mentor up and coming sales agents new to Real Deal Estate. Through our research, we investigated how a new sales agent would be onboarded in Rthe company. Each new agent would be assigned an agent that will show them how to use the applications, where to enter information, and how to start finding and pitching to clients. Because of this, we had a trickle effect of habits and practices that varied depending on who your mentor was. Think, the apple doesn’t fall far from the tree.
The second was how Glenn’s current process suits him. If we’re trying to streamline Glenn’s process, then shouldn’t we make everyone do what’s best for Glenn?
Well, no.
But why not?
To answer this, we need to talk about the objective of Real Deal Estate as an organization.
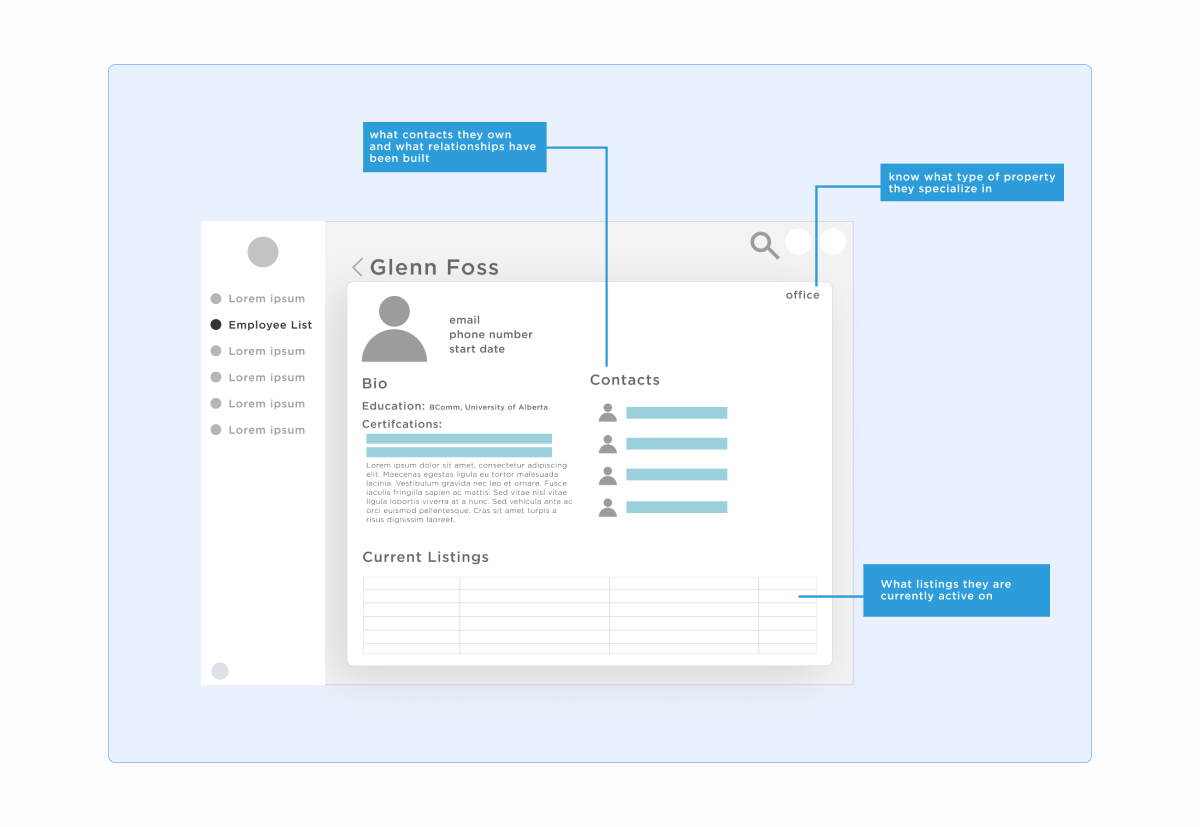
A sales agent’s success is largely dependent on their network. How many people they know, how many people those people know, etc. It’s all built upon personal relationships. So a pain point experienced by Real Deal Estate is that everytime a sales agent moves onto other opportunities, they take their networks with them.
Our stakeholders wanted a solution where they could keep and manage that data internally.
“How might we encourage agents to maintain their network in Real Deal Estate’s system?”
Two other questions came up in our conversation immediately afterwards,
“How might we fit this system into the lifestyle of agents?”
and if sales agents already had their own way of managing their network,
“How might we convince agents to use our system?”
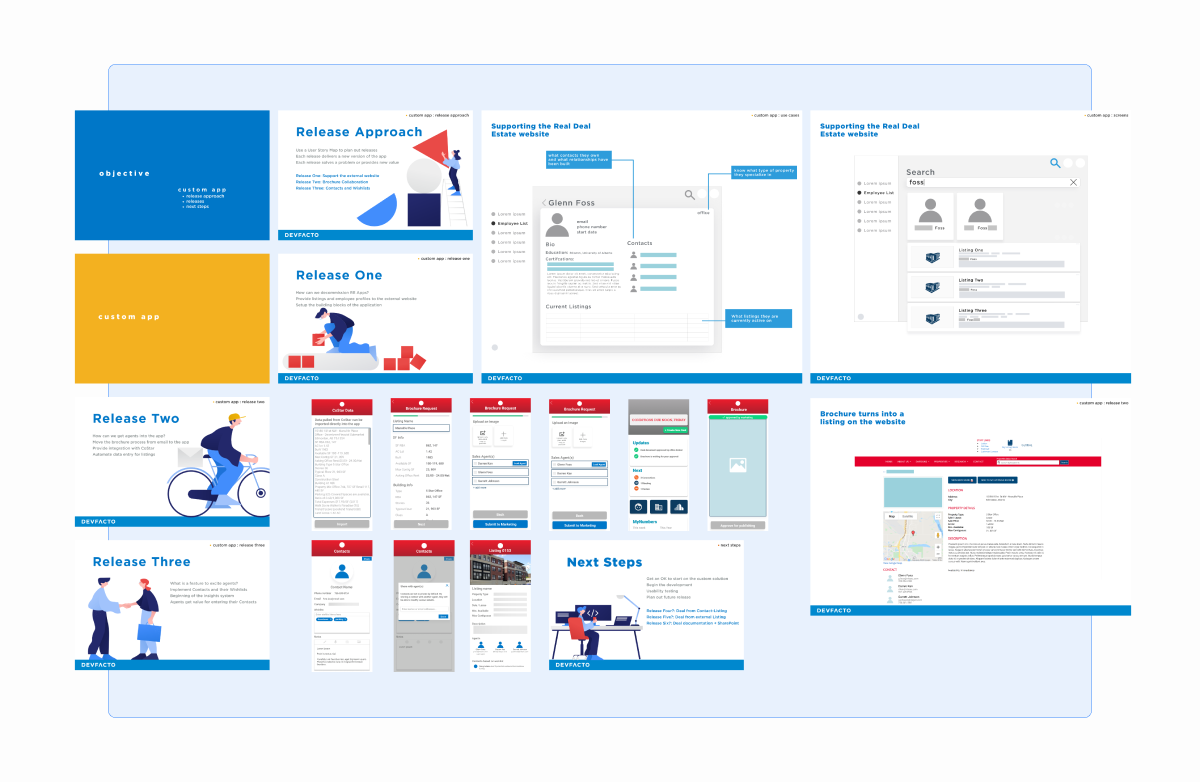
For our upcoming presentation to the client, we broke down our solution into three main themes.
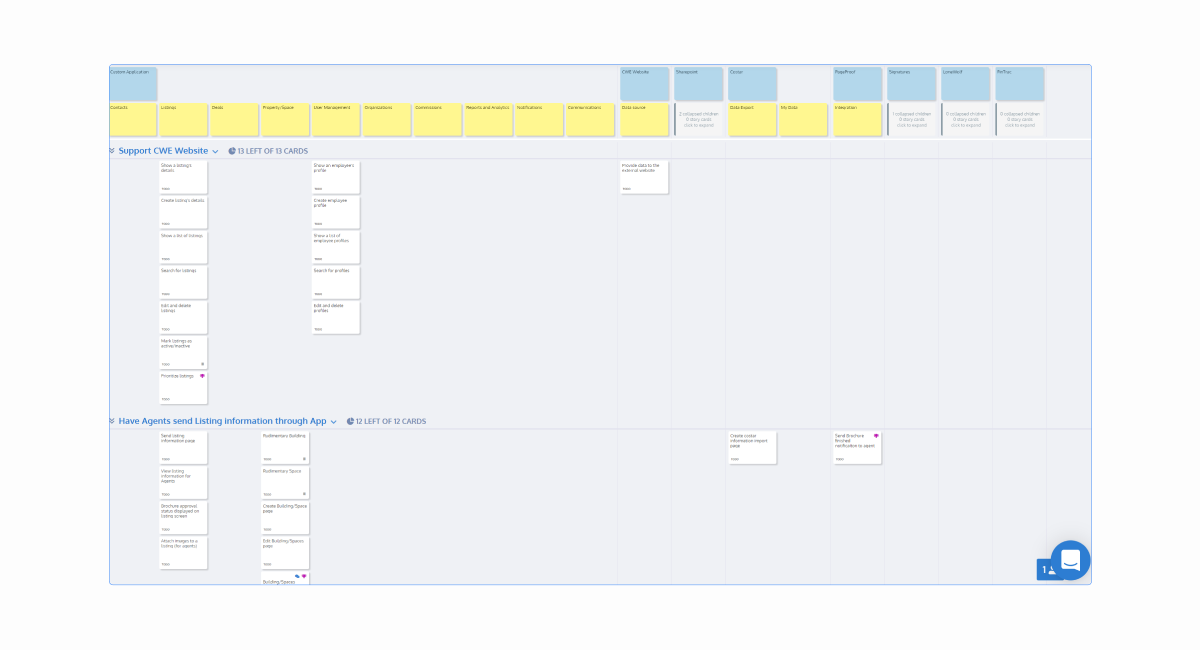
These themes were brainstormed into user stories and organized in storiesonboard. They will be broken down into phases below.

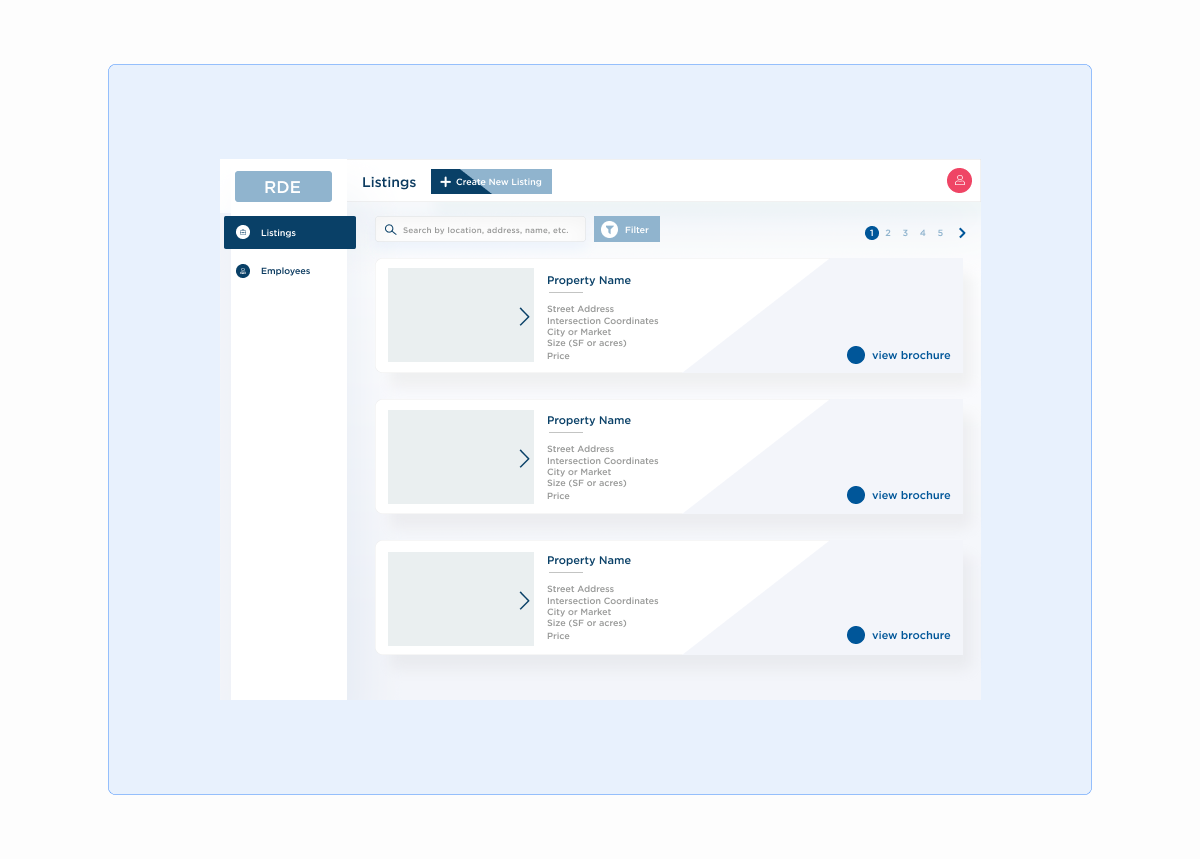
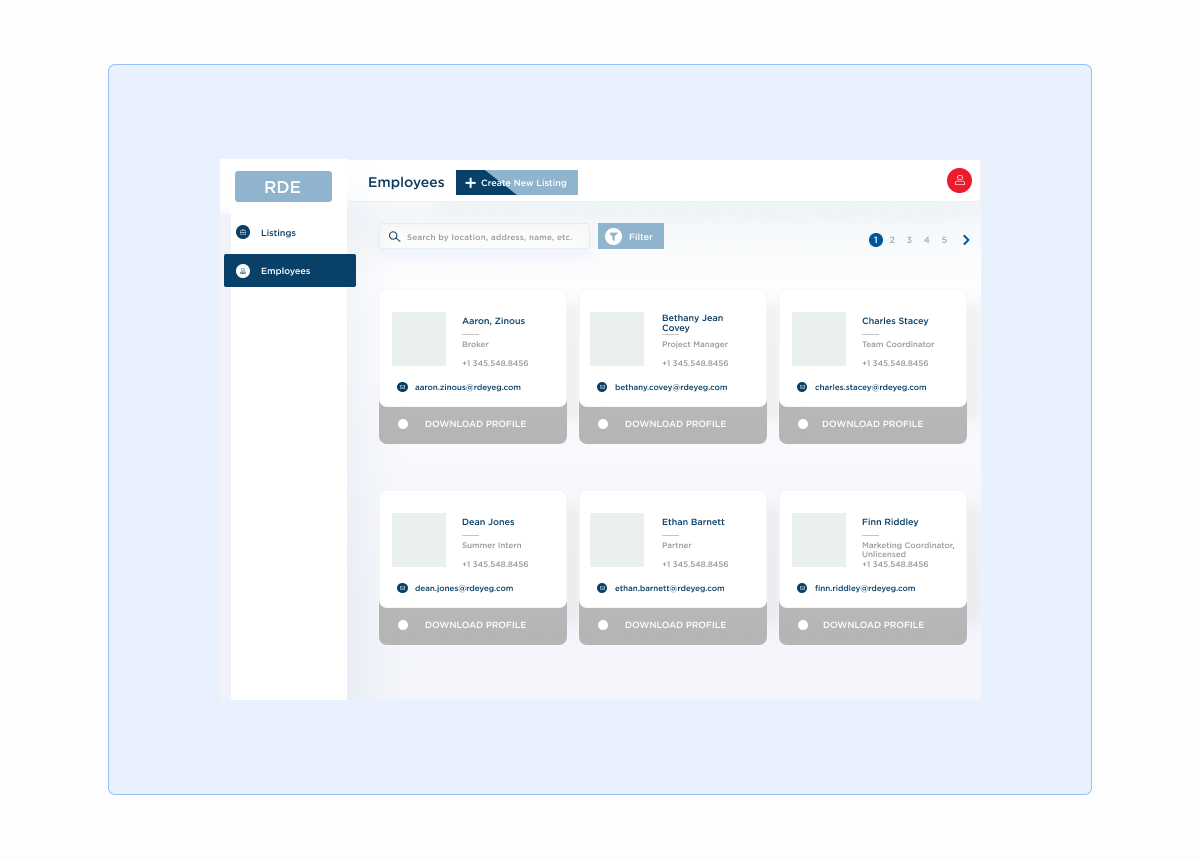
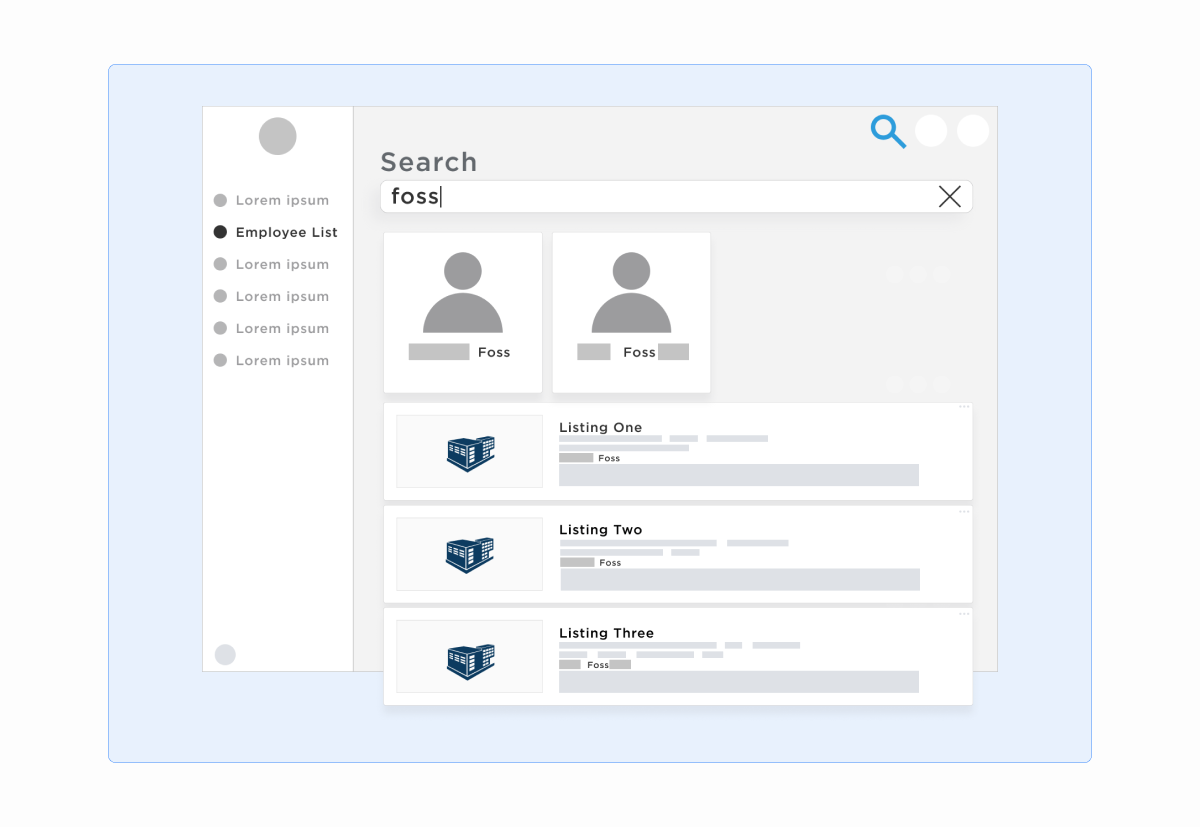
We needed to first off, get all of the data stored in ReApps and Fintrac into our new application and it is from our new application that we should be able to pull data to put on listings and employees. This is so they can be added to the external Real Deal Estate website. It is on the website that potential tenants and buyers are able to view active listings. By having this data on the external website, we will also be able to use it for the Real Deal Estate social media accounts.
Our phase one plan also included setting up the building blocks of the application. Without a solid foundation, there is no way we could build a proper solution. We will be setting up our solution’s architecture to support the features and goals of Phase II and Phase III.

Without the agents on board, the product would not be a success. There’s a Chinese idiom that says, “the path a stream of water takes deepens throughout generations.” It basically means that we repeat the patterns of our predecessors. When junior sales agents start at the firm, they learn what they do from the sales agent that advises them. That way of teaching has led to having no standardization when it comes to the listings detailing process and a variety of applications and methods used to store data.
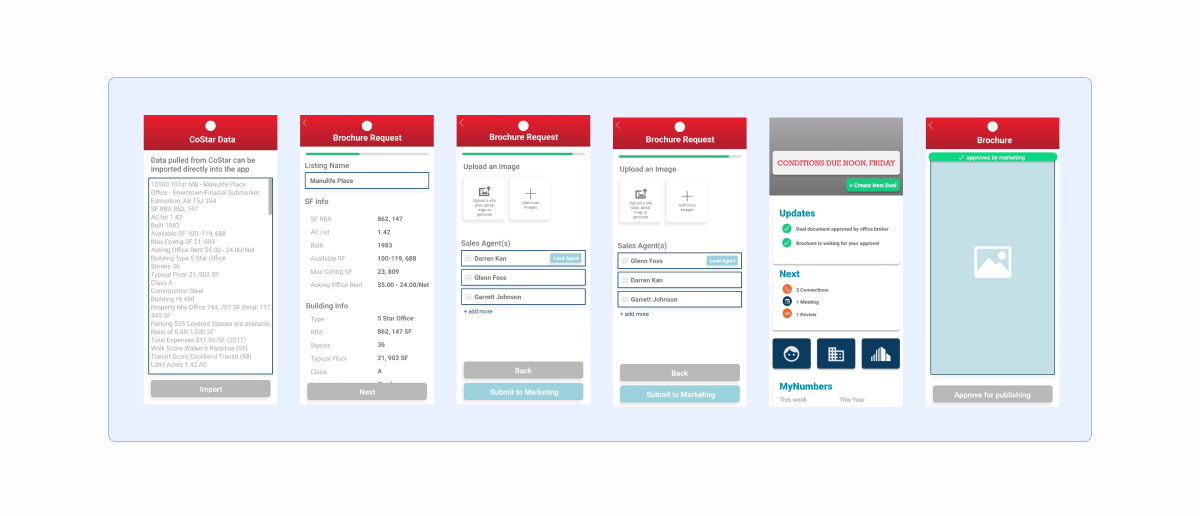
We needed to create an app that incentivized its use to sales agents. Instead of forcing them to move all of their listing and clients details in one phase, we broke it down into two. In Phase II, we planned for a soft roll over of details from sales agents by moving the brochure process from email to the app.
The current process was it’s own back and forth between the sales agents, marketing, graphic designers, lawyers, brokers, and conveyancers inside Real Deal Estate.
With the current workflow, sales agents and the marketing team would go back and forth on emails when deciding over the brochure design and requesting approvals. This process will be moved to the app.
Another pain point identified by sales agents was the number of times data needed to be entered into their systems. Sales agents would need to enter details on the listings and the client when the deal was signed. However, because of the way brochures were handled, they needed to enter them again to start that process. The app would provide a feature to automate data entry for listings and provide integration with applications that we believe will not be able to be retired in Phase II like CoStar.

In Phase I, we architected out a foundation for our new solution. In Phase II, we delivered a solution that integrates other applications and completed the tasks that our client asked for.
But we wanted to wow our client.
Phase III revolved around creating a feature that would give value to sales agents adding in their contacts. We dedicated Phase III to a mobile app that would work in tandem with our custom solution.
Sales agents would be able to add contact details and items in their wishlist. This is the beginning of the insights system where wishlist items would match a client to a property to aid the sales agent in managing their network.

As excited as we were to introduce this new custom solution, we still had to break the news to the client that we saw no value in our off the shelf solution anymore. It was something we needed to come out and say candidly - as consultants, we need to be honest with our clients.
We struggled to find a way to say this but at the end of the day, we decided to tell our client that it didn’t work, apologize for leading them down that path without properly investigating it, and hope to move on.
I returned back to Calgary after completing the workshop and for the next three weeks, worked with the team remotely to design and strategize our upcoming presentation.
On February 28th, 2020, we presented the solution and our findings to the client. The deck was built in Figma and the slides are shown below.

Approval receiving approval from our stakeholders, we moved into Phase One of the project.
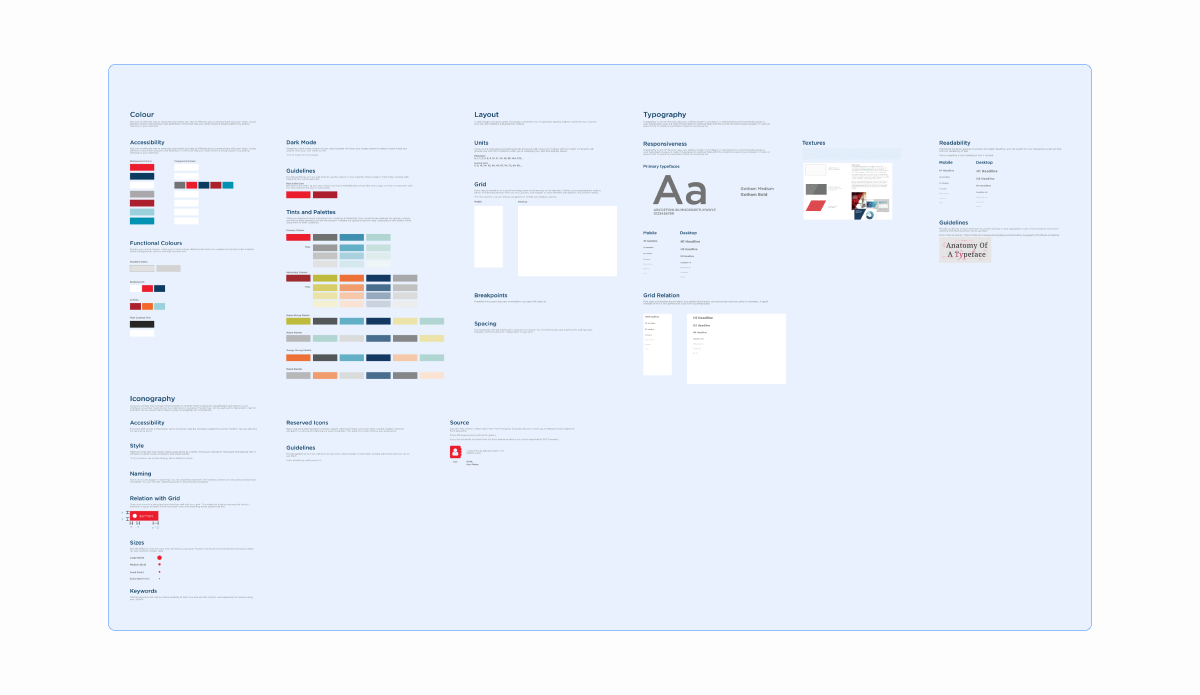
As this will become a long term engagement with the client, we wanted to create a Design System for our custom solution. This was to ensure a consistent standard to our design that will provide an agile team the flexibility to implement new features and support onboarding new developers or designers to the project.
We followed the Design System checklist and created it in Figma, separating contents into pages.

We developed a design language based on our findings from branding and worked on creating a way of communicating with the audience at Real Deal Estate.

Our design tokens are the base of our entire design system. We included objects such as colour, typography, and keys to accessibility. Since these tokens will be used throughout our application, we made sure to thoroughly lay out our design expectations.

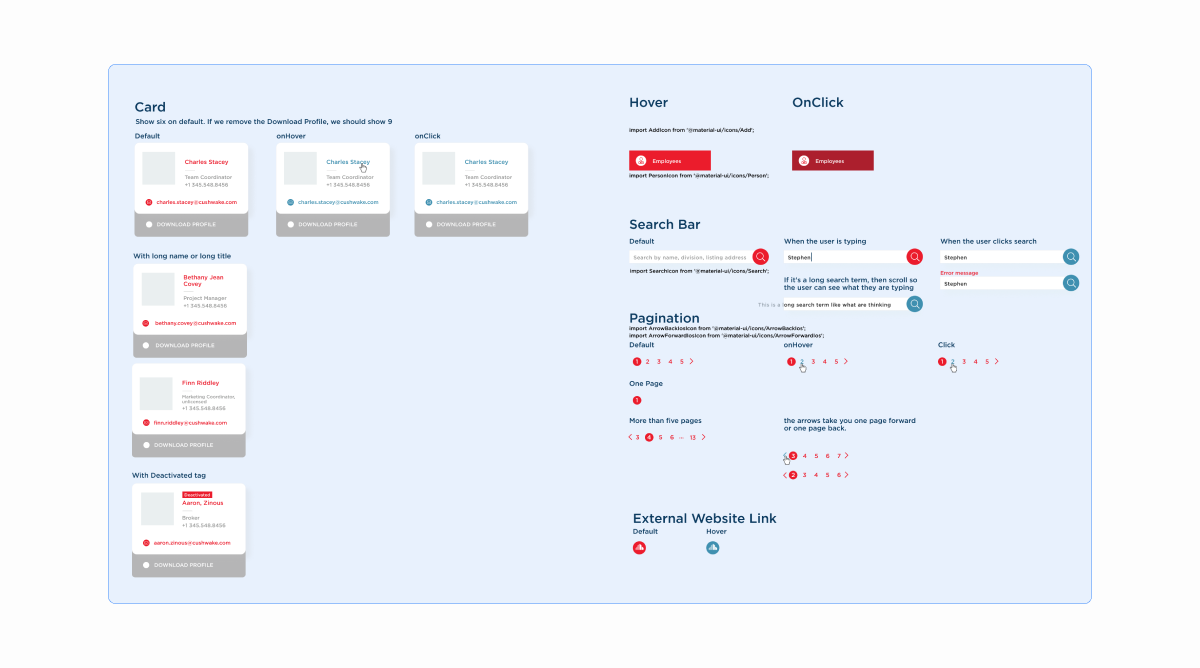
These core components are reusable elements in our interface based on our design tokens. We want a consistent look for our Deal Lifecycle app so we built out as many of our components in their states as possible.

With the changes to our original project team, we identified a risk of each of us looking at a different tool that could impact how we saw the solution. One of our first tasks as a new team was assimilating all assets of this project so that we could create guidelines on what goes where and who was in charge of each.
We worked in an agile approach and in two weeks sprint cycles. This project was one of the most stressful I had ever worked on and morale over the project ebbed and flowed. Our project manager made sure we discussed our morale in our retrospective to see how we could maintain our energy through the remainder of the project.
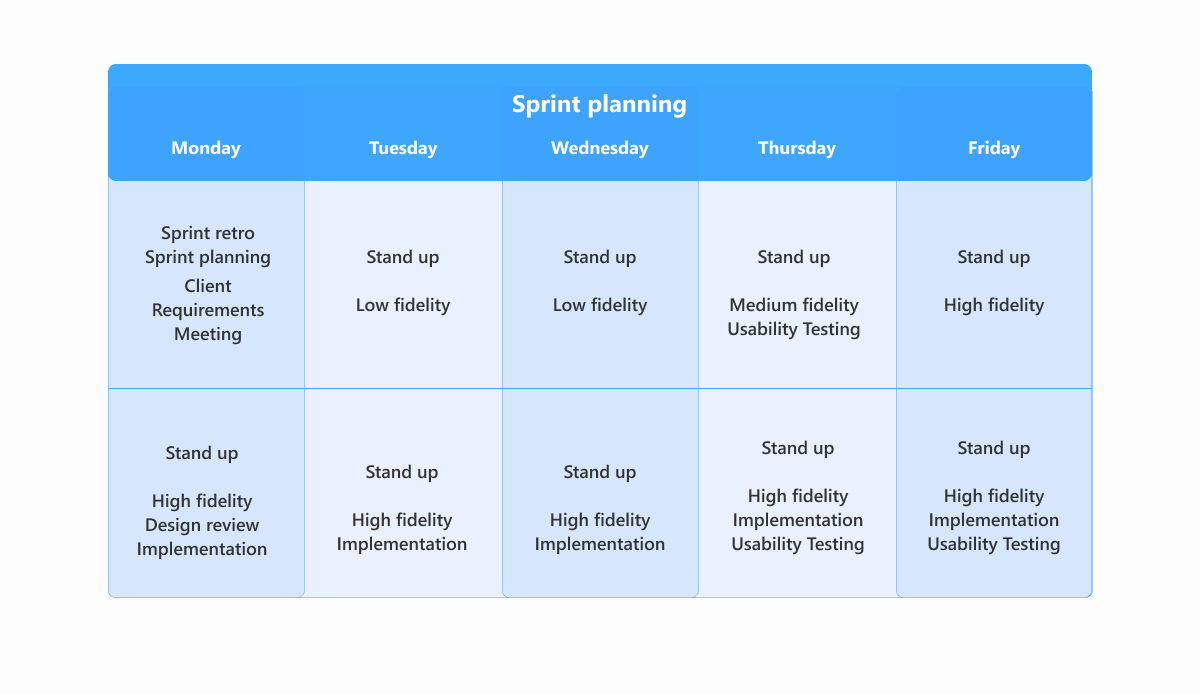
Our sprints began with a sprint planning session where we discussed our upcoming goals and tasks. We followed that with requirements gathering meetings with users and stakeholders led by our ux researcher with me as support. I led the design of the application based on our functional requirements gathered with support from our ux researcher and developers. Once we had finalized and validated the design to our client we would implement and test again. The sprint was completed every two weeks and we would conclude with a sprint retrospective.

As I began thinking about the user interface and interaction design of the system, I made three goals to keep in mind at all points of the process.
With these goals in mind, I established six areas of experience that I wanted to design for.
For most of the scenarios, we found the greatest risks occurring when agents were on the mobile device. Agents spent a lot of their time working off their phone, checking emails, taking calls, and reading over documents.
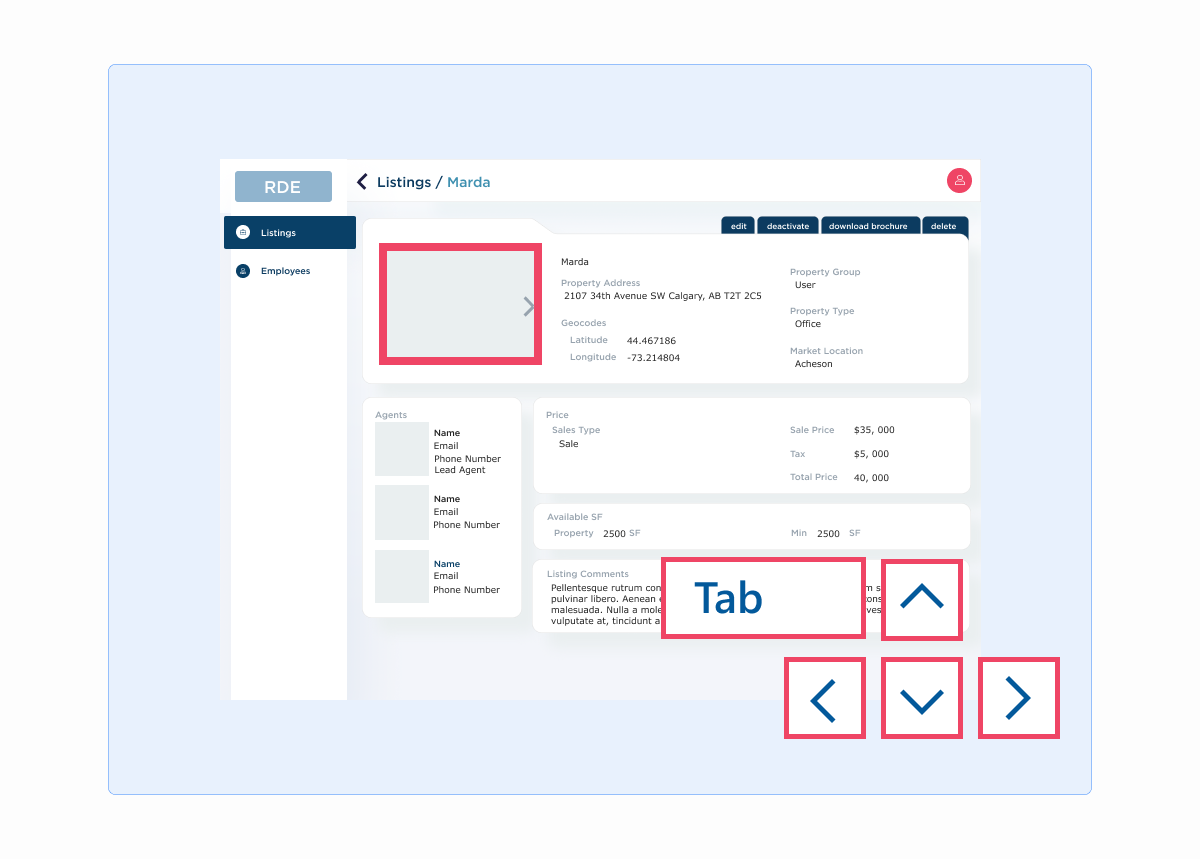
We were concerned with the agents potentially needing to enter important information when on a bus or train so we decided that for buttons, we would create larger hit boxes. These larger hit boxes will be designated for high value, low risk features like our upload button, entering notes into the application, comments.

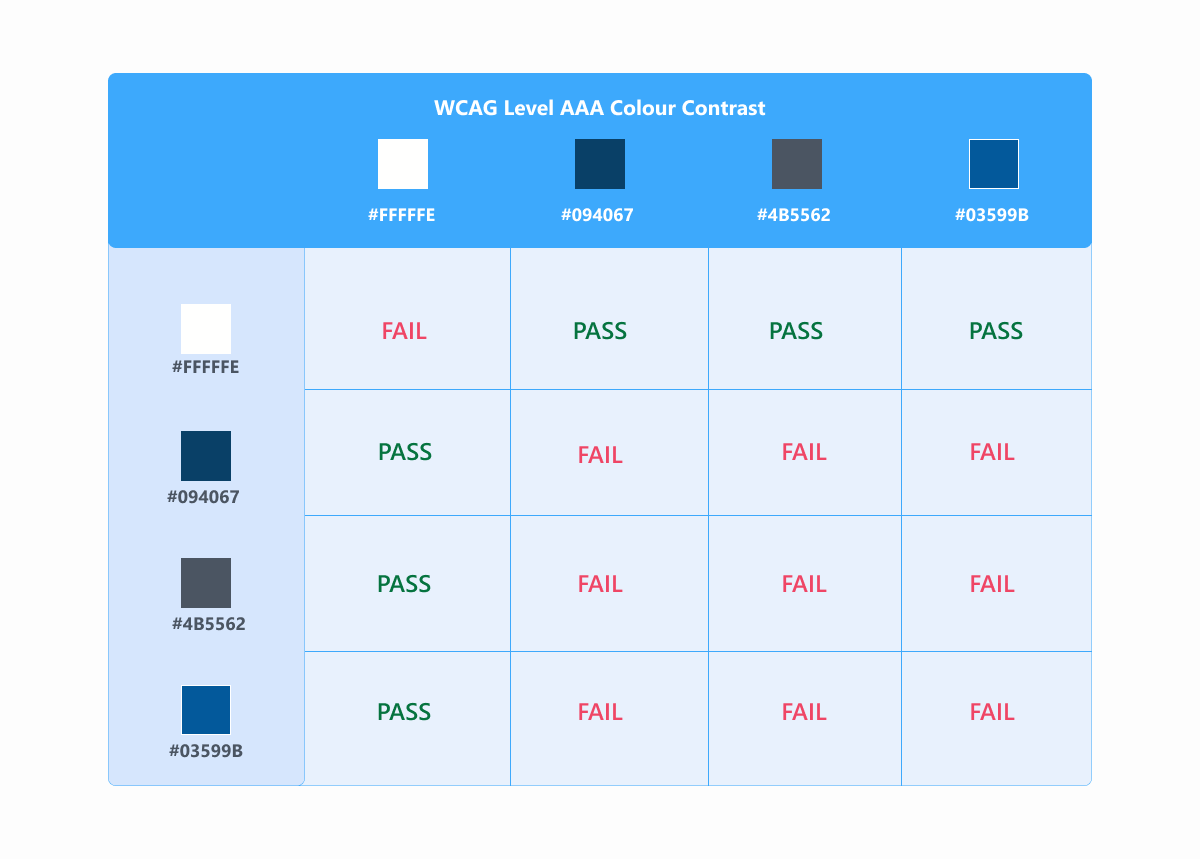
In places with low lighting, we wanted to make sure that agents would be able to see text and images so we chose foreground and background colours passing WCAG 2.1 Level AAA.


Another accessibility concern was due to sales agents having a limited connection when travelling. We needed to be able to give agents a way to view their documents confidently, even if they were in areas of terrible service. To address this, we dedicated a significant proportion of our time to WCAG 2.1 3.2.1 and 1.4.5.
WCAG 2.1 3.2.1 states that when elements are focused, it does not initiate a change of context. We wanted to make sure that agents had a clear idea of where they were in the system even if a keyboard and mouse might not be accessible. Our focus colour for the application also passed WCAG 2.1 1.4.6 contrast Level AAA.
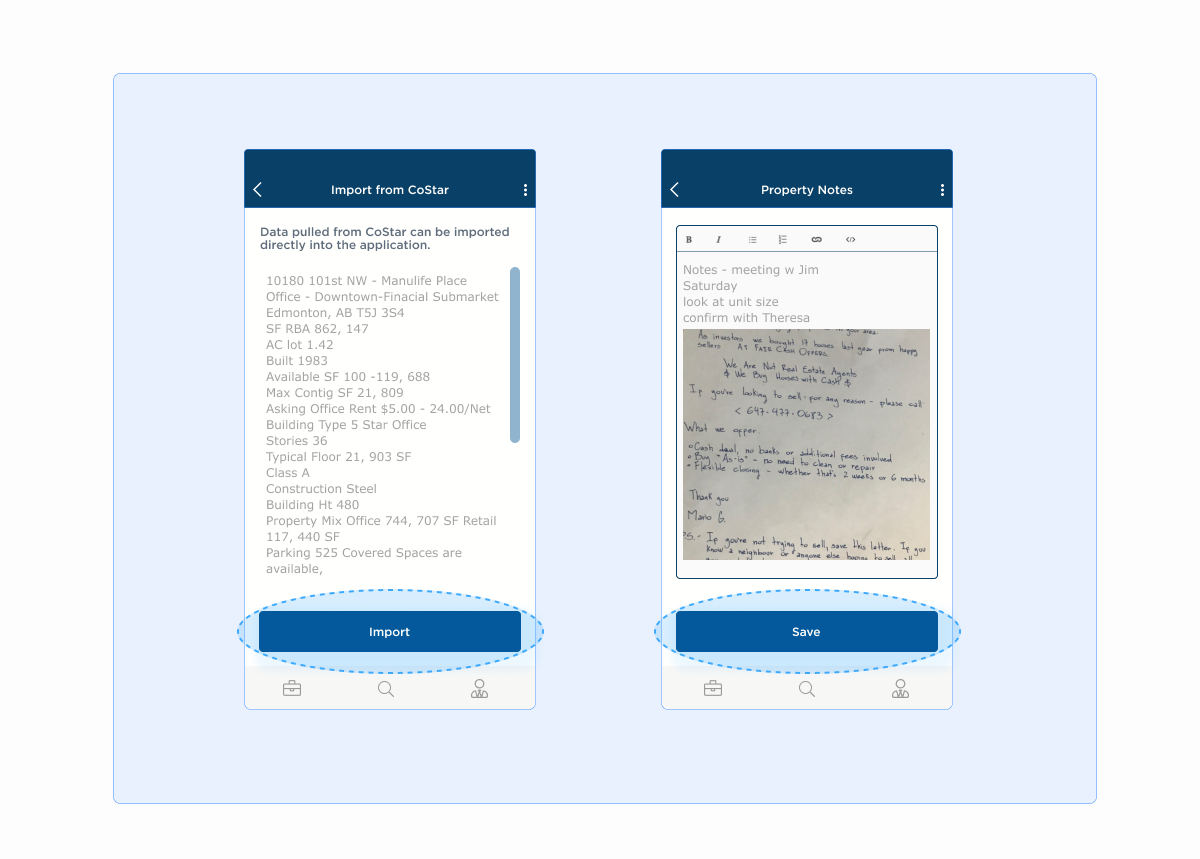
WCAG 1.4.5 states that text should be used to convey information rather than images of text unless in a logo or deemed essential. To comply with this guideline, we removed any images of text from the current system before migration to our new Deal Lifecycle application. This was usually seen in pictures of documents, meeting notes, and addresses. We also included an input field in our application accompanying every image with alt text.
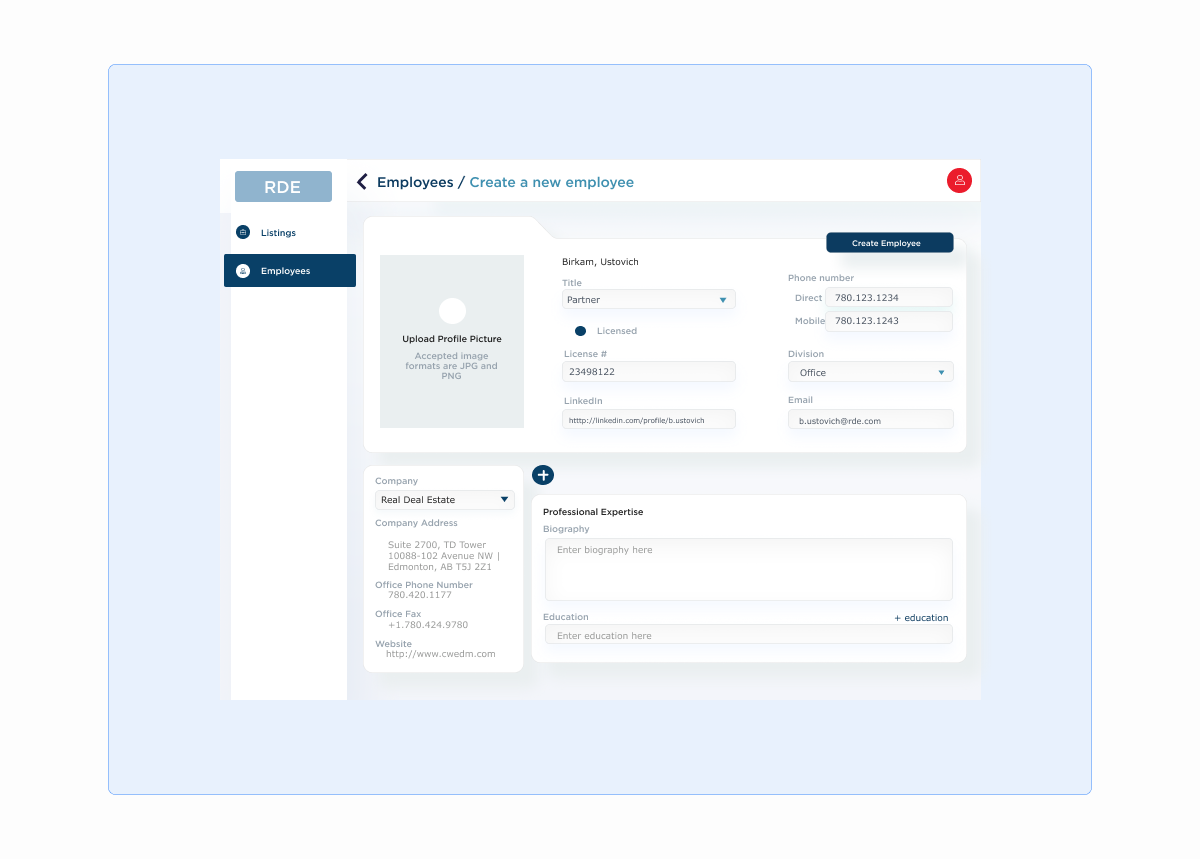
To address one of our largest issues of data entry redundancy, we developed a two prong approach.
We condensed our forms to only contain the necessities. Our forms also performed proper branching so only relevant fields will apply. With the migration of existing data into our system, we hoped our autofill feature would streamline the process for agents.

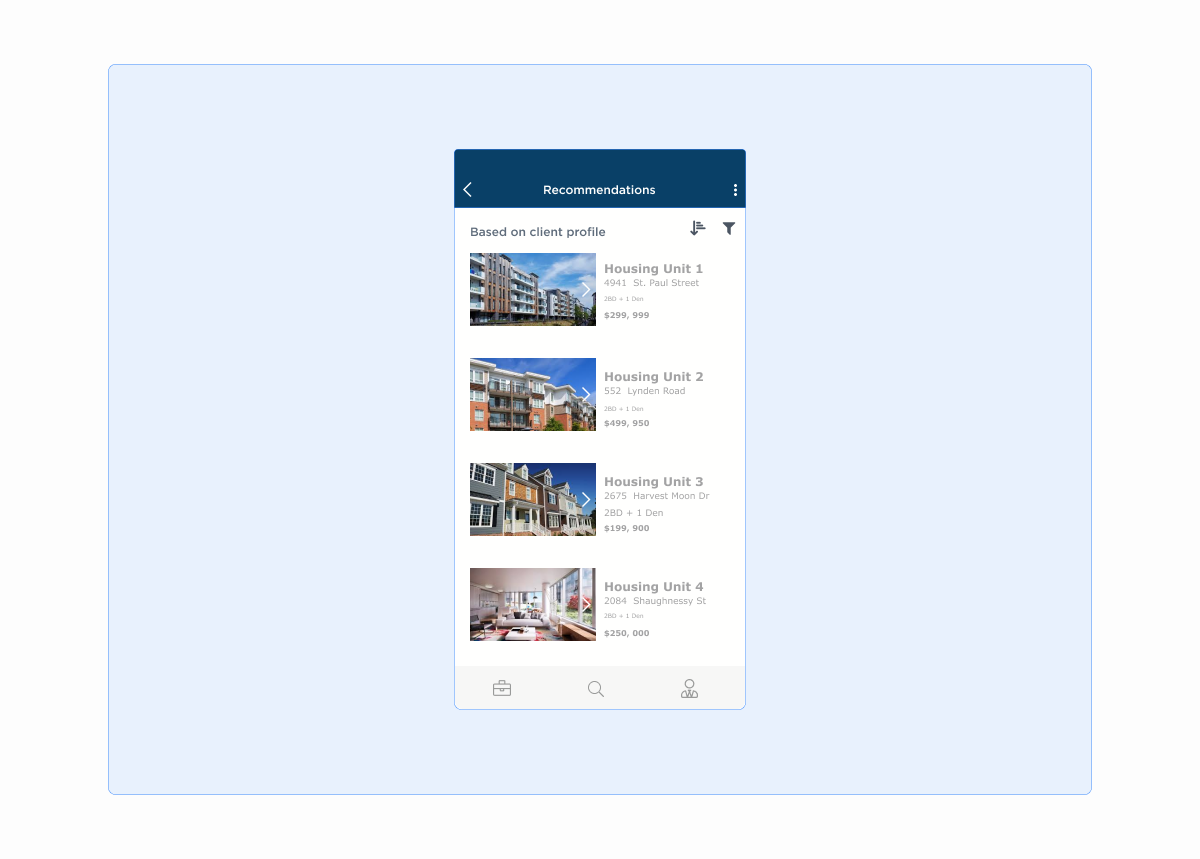
To incentivize our sales agents to enter their data into the system, we created a recommendation feature in our application. Once an agent gets a new client, they will be given an option to enter in the client's needs. These needs will be categorized to match the property details of a listing. Our application will match clients with listings that match their requirements. Using this feature, we want agents to see how much faster they would be able to propose deals and plan showings. With the advantages this feature provides them, we hope agents will be willing to enter in their network data.

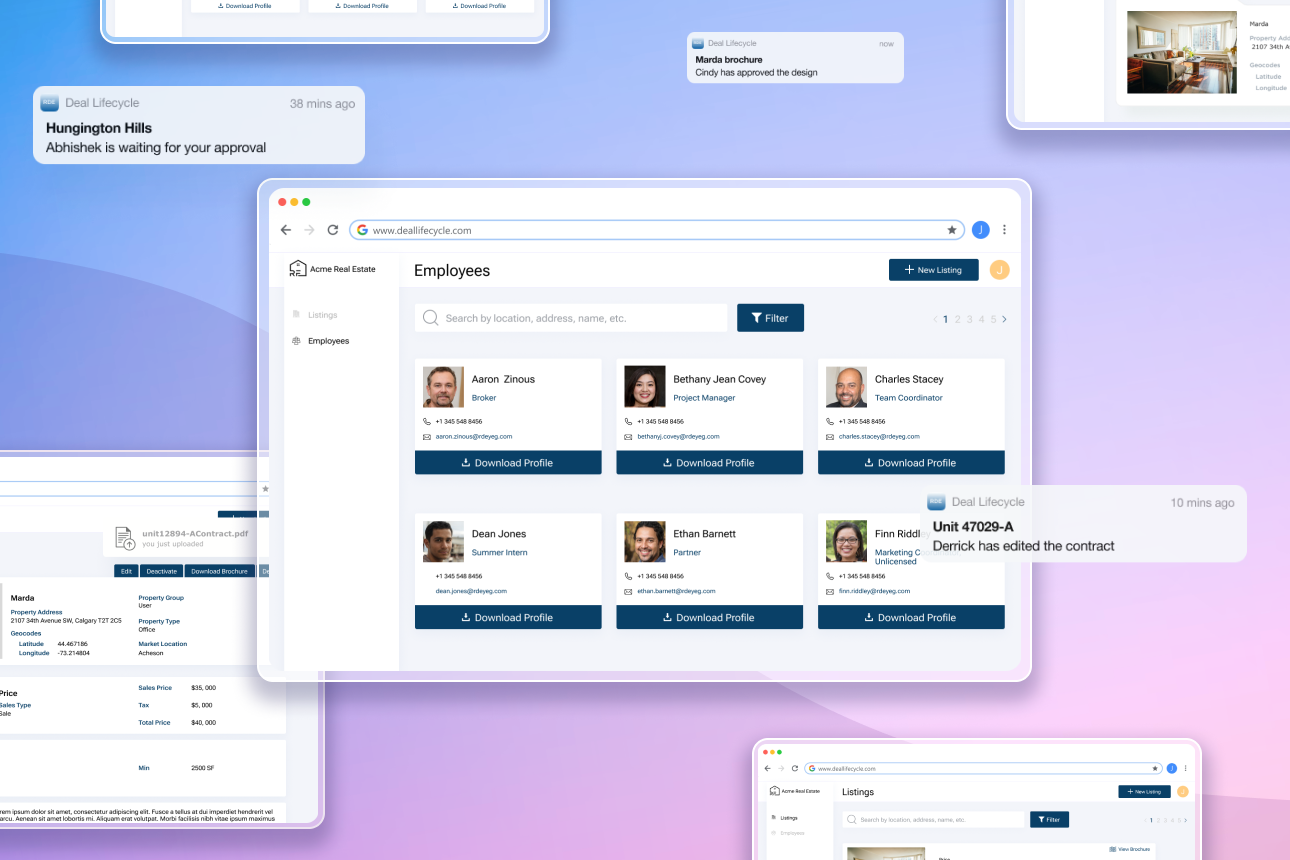
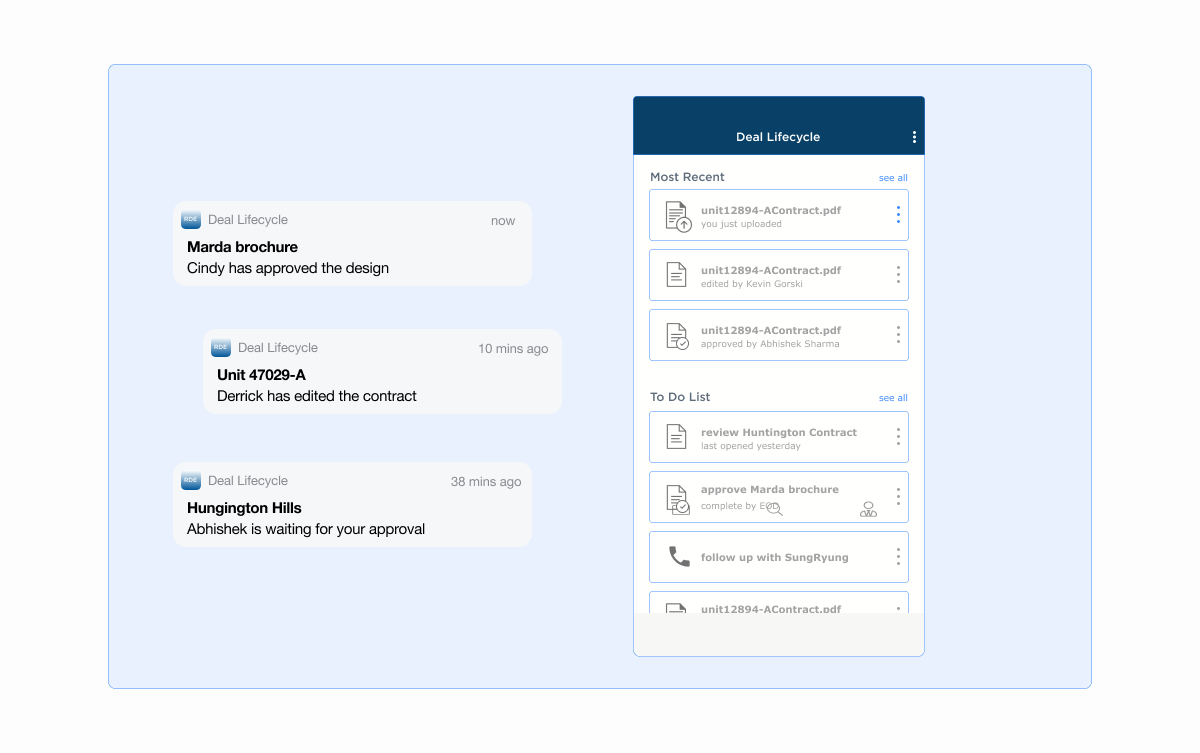
We wanted a way to let users know where documents are in the deal lifecycle. This feature works to detail what document is currently being actioned and by who.
Notifications delivered to all tagged individuals will keep them informed.

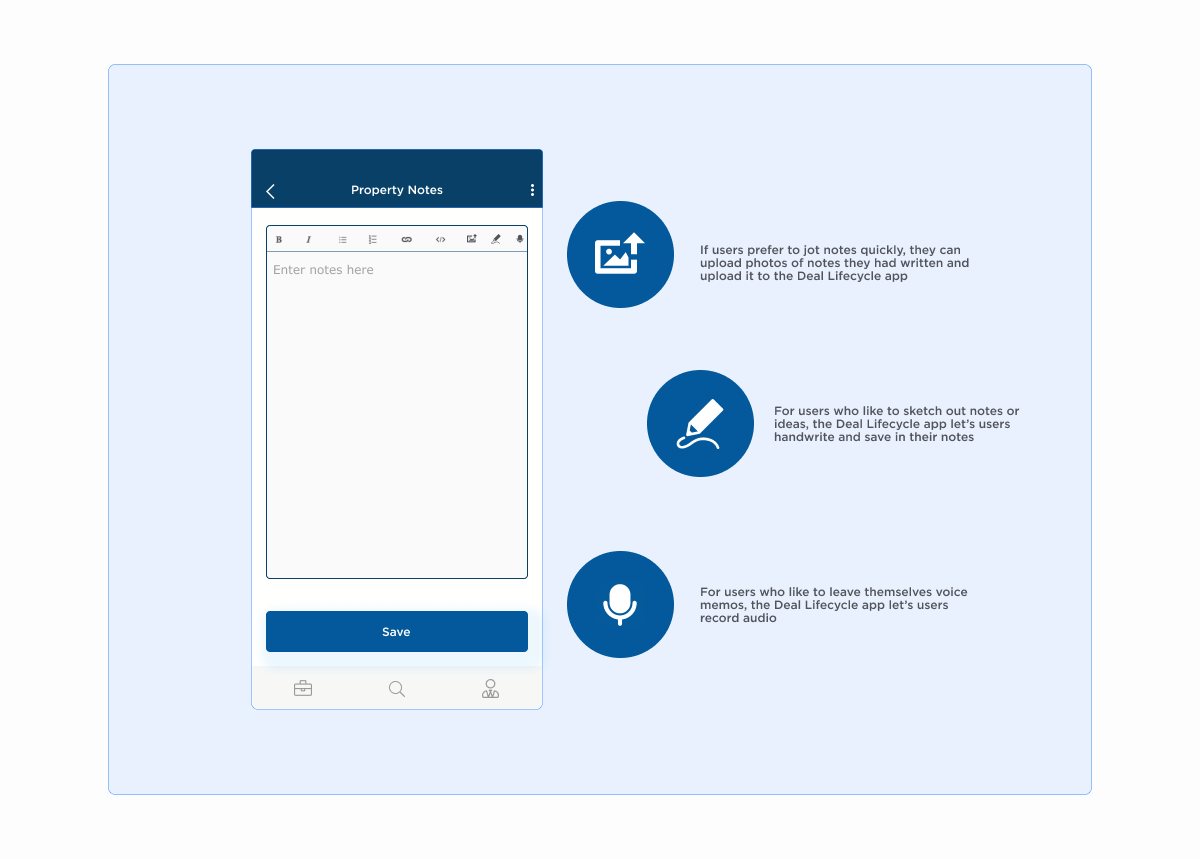
We understood that sales agents probably had their own way they liked doing things. We didn’t want them to feel like they are being forced to change what works for them. We included different types of note taking and information inputting like voice recording, text, drawing, and uploading images.

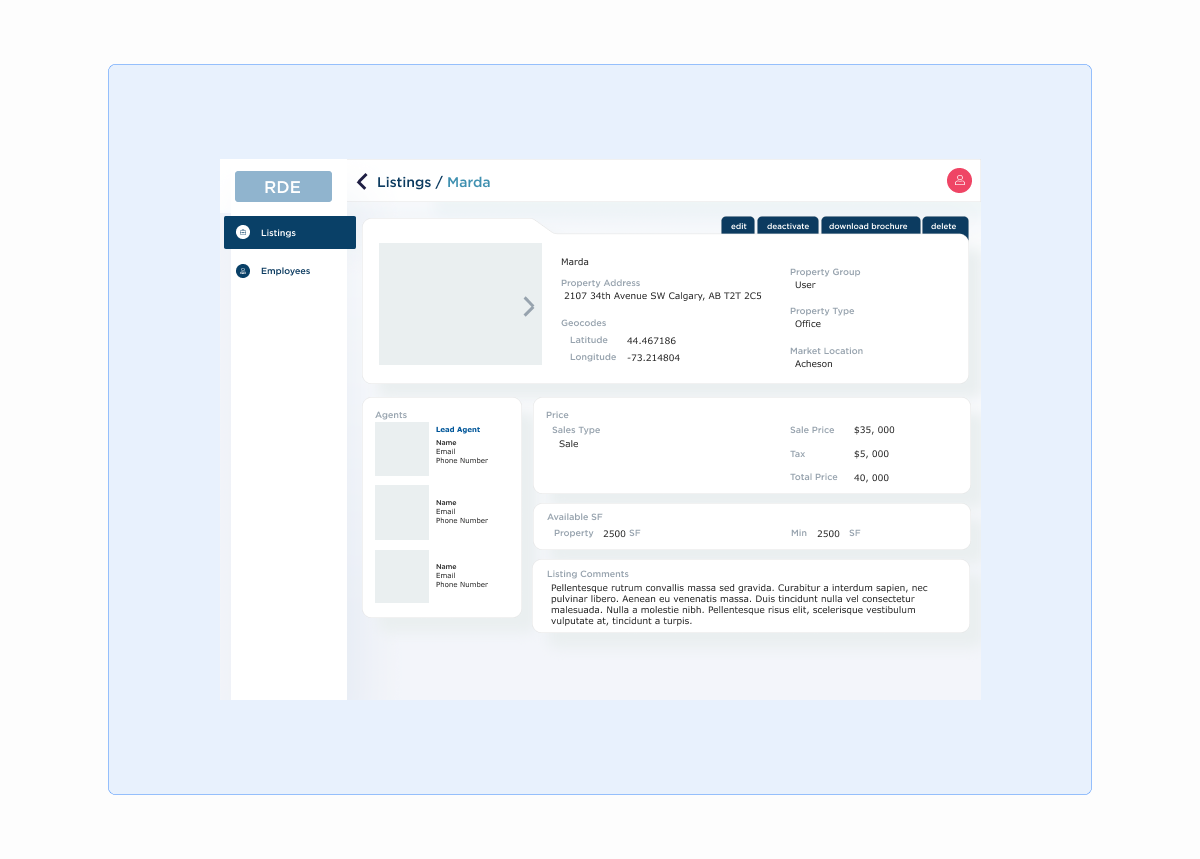
We knew we needed to clearly document the leading roles for each unit. As only lead agents are able to give approval, we made sure that for every listing, a leading agent would be identified. Given that lead agents can change depending on a variety of circumstances, we allowed administrators to change this field when needed through a reorder funtion.

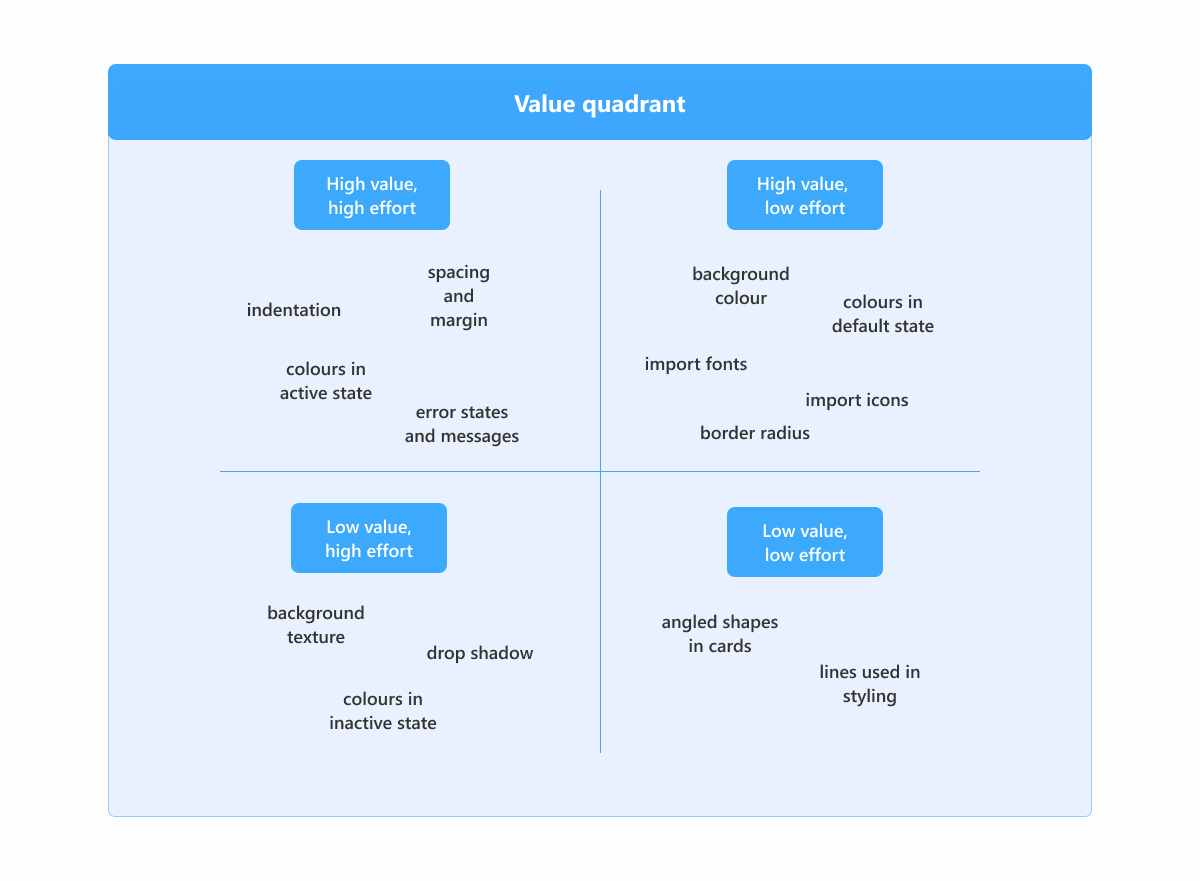
Since I had first been introduced to Real Deal Estate, I fell in love with their branding and wanted to create something professional, modern, and sleek that matched their reputation. However, while we time and time again empathize with our users, I feel that as designers, we tend to forget to empathize with our team. Once I had decided on a direction for the UI, I broke down each component and organized them into a value quadrant.
What stylistic changes would make the most visual impact? What styles would take the most amount of effort to customize?
I created the quadrant and put each core component into one of them based on my knowledge of the material ui framework and presented a priority list of changes starting from the highest visual impact changes with the lowest amount of effort to low visual impact changes that required a high amount of customization and presented it to our developers.

As of April 2020, we released Phase One of the Real Deal Lifecycle application to Real Deal Estate. Users and company employees are being trained on the system and the management of the system has been transferred to our Manage Application Services(MAS) team.
As data slowly begins to be assimilated into the system, we look forward to beginning Phase Two of the project.
This project has stalled since COVID-19 with the design and implementation of Phase Two and Three delayed due to the pandemic. As we waited to assure our footing, Real Deal Estate signed on for a content management and migration project to move their existing files to SharePoint. As Microsoft partners, we began this part of the project in June 2020.
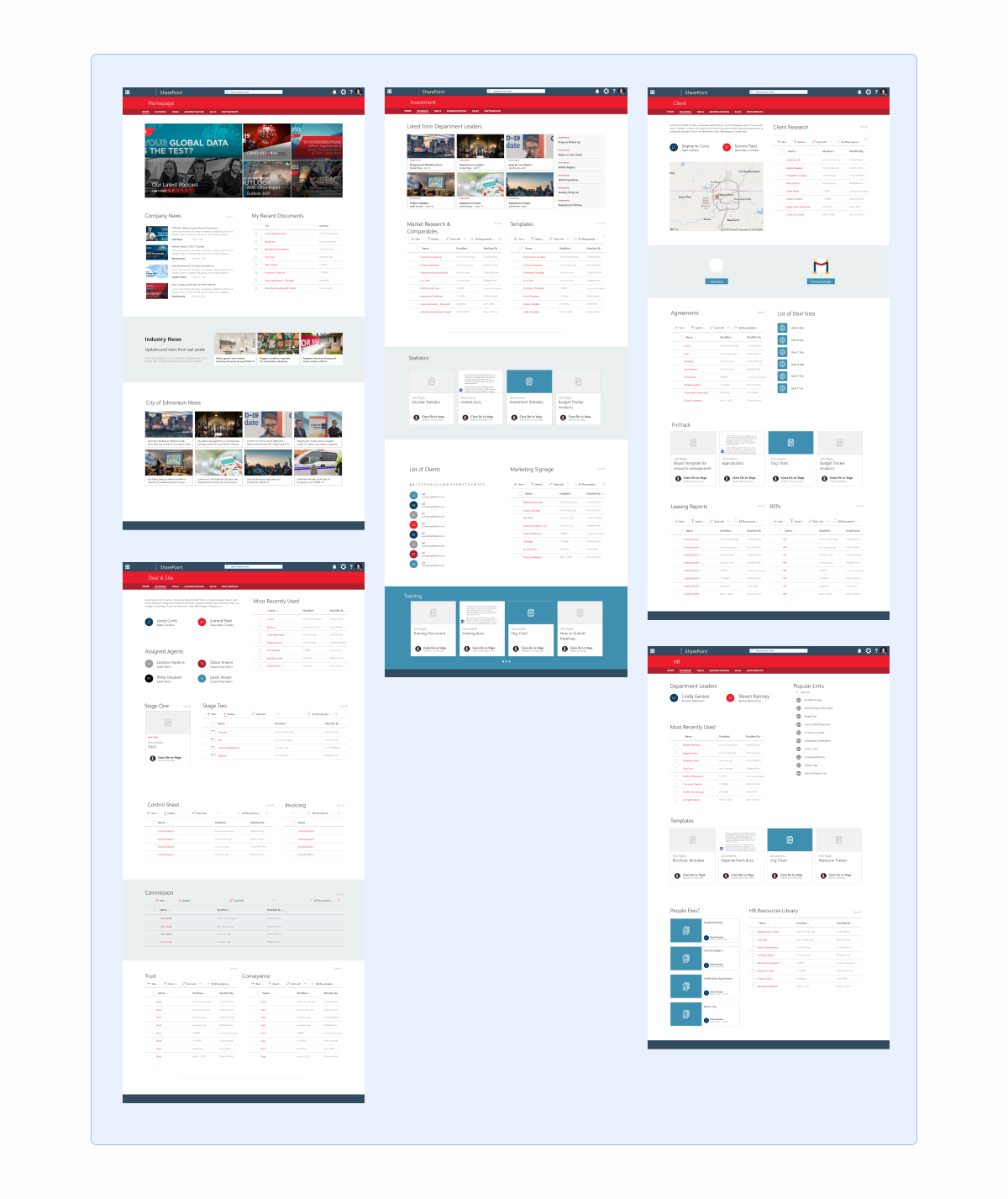
Since then, I have designed five SharePoint sites to meet their needs.

When I look back on this project, I believe it was a turning point for me and my career. I wish I had been a part of this project when it started but being able to join and look at the work done by the previous members of the company, I hope I was able to give the client and my team the best work possible.
I really appreciated our project manager asking about our morale throughout the project. The past few months on this project were very stressful but I never felt alone. And I believe that it’s because each of us shared our expertise that we were able to create a solution that we were all happy with.
As I move onto new projects, I want to keep that spirit with me. I hope as I continue to lead projects, I can further my skills in visual design, research, and interaction design to create the best service experience for all clients and users.